js里面的getattribute在实际中有什么用?怎样使用?
的有关信息介绍如下:js里面的getAttribute(key)是获取dom的属性值,使用方法如下:
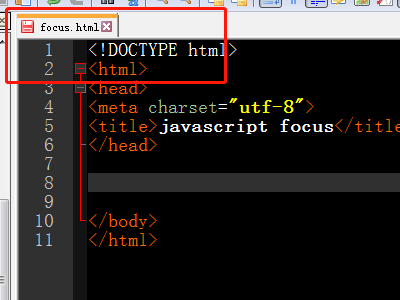
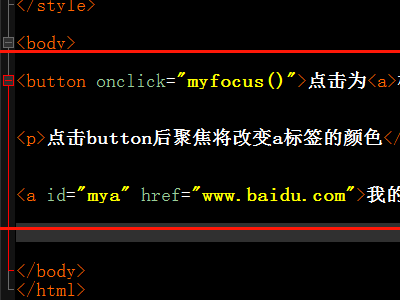
1、首先创建一个名称为 getAttribute 的html文件。

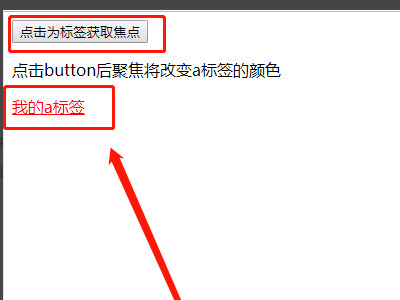
2、添加一个button在点击事件中加入自定义函数mygetAttribute。

3、然后加入一个a链接和p标签显示获取的属性值。

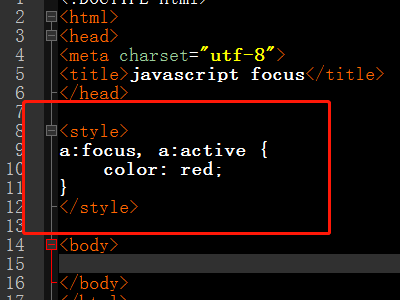
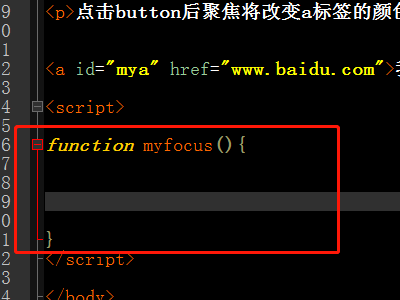
4、创建一个自定义函数mygetAttribute。

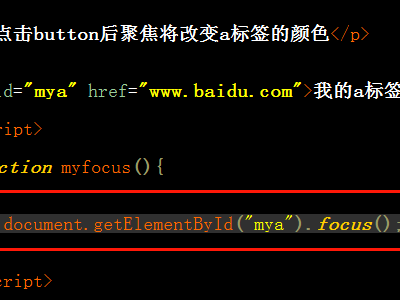
5、在自定义函数中通过id的方式获取对象,在用getAttribute方法获取 href的值,并将值赋值到p标签。

6、最后在浏览器中打开文件,点击button或获取到a 表签的 href属性值,就完成了。