如何用css实现一段文字的两端对齐和分散对齐
的有关信息介绍如下:用css实现一段文字的两端对齐的代码输入步骤如下:
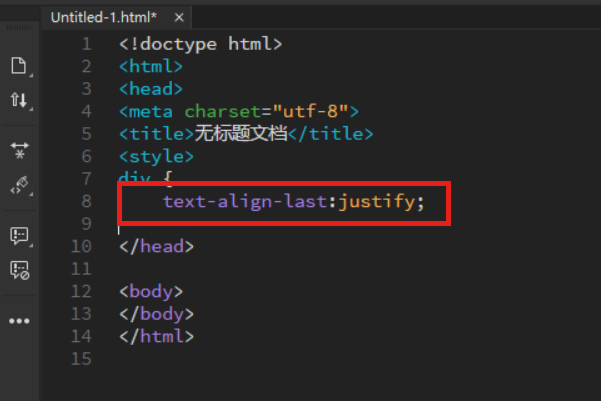
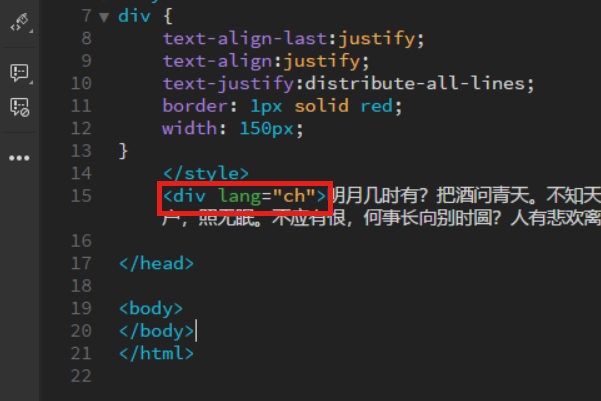
1.首先输入代码让这段文字的最后一行右对齐,代码如下:text-align-last:justify;

2.然后输入代码让整段文字两端对齐,代码如下:text-align:justify;

3.然后输入如下代码:text-justify:distribute-all-lines; ,这行加了的话可以兼容ie浏览器;

4.设置文字的边框属性,宽度和颜色,根据需要设置即可,代码如下:border: 1px solid red;

5.设置文字展示的宽度150px,根据需要设置即可,代码如下:width: 150px;

6.然后声明一下要输入的文字是中文“ch”,并输入文字即可,示例代码如下:<div>输入你的文字内容,我这里输入了一首词。</div>

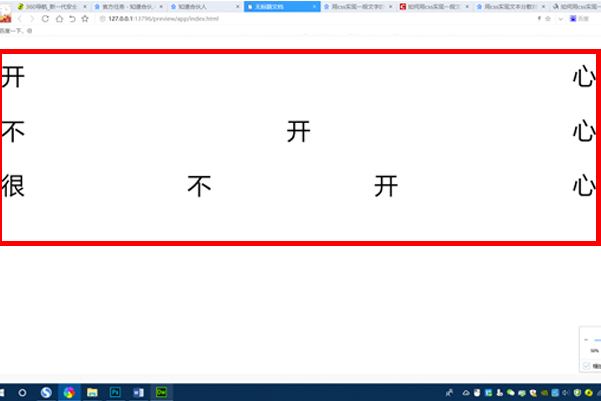
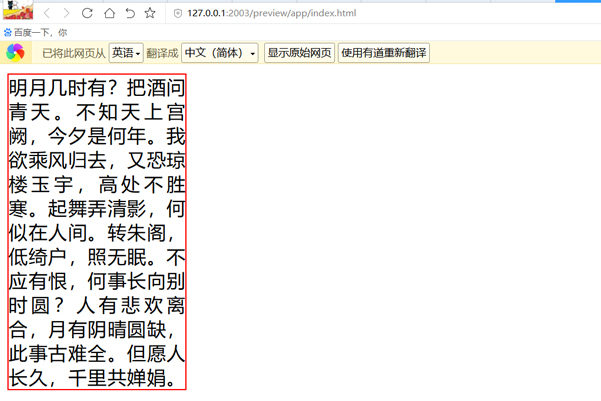
7.最终在浏览器中展示效果如下,这个红框是刚刚代码设置的“border: 1px solid red;”,根据需求进行修改即可。

用css实现一段文字的分散对齐的代码输入步骤如下:
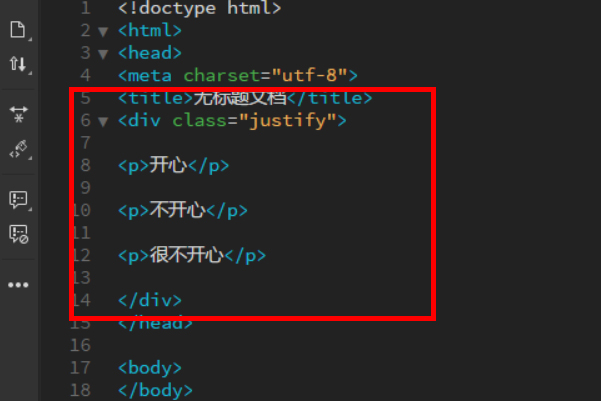
1、如果按照常规输入代码,代码如下:
<div >
<p>开心</p>
<p>不开心</p>
<p>很不开心</p>
</div>

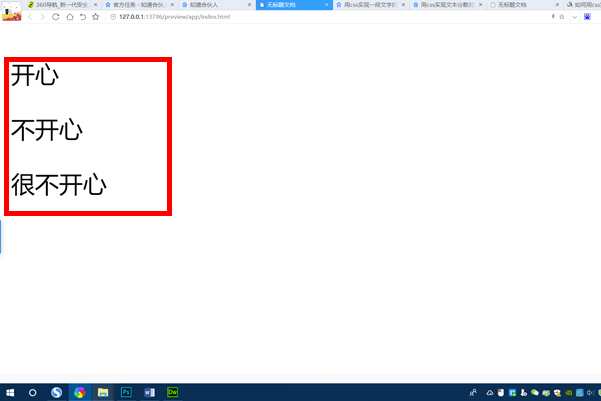
2.进行预览,默认情况下浏览器显示效果如下;

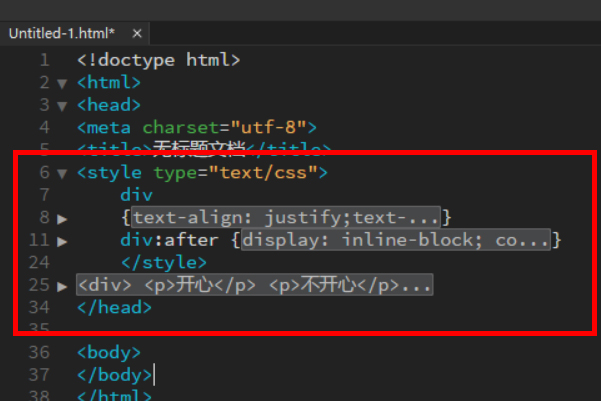
3、给div添加样式{text-align: justify;text-align-last: justify;},就可以实现文本分散对齐。整体代码如下:
<style type="text/css">
div
{
text-align: justify;text-align-last: justify;
}
div:after {
display: inline-block;
content: '';
overflow: hidden;
width: 100%;
height: 0;
}
</style>
<div>
<p>开心</p>
<p>不开心</p>
<p>很不开心</p>
</div>

4.现在进行预览,文字就在浏览器里面实现了分散对齐。